Bye bye Sketch, hello Figma !

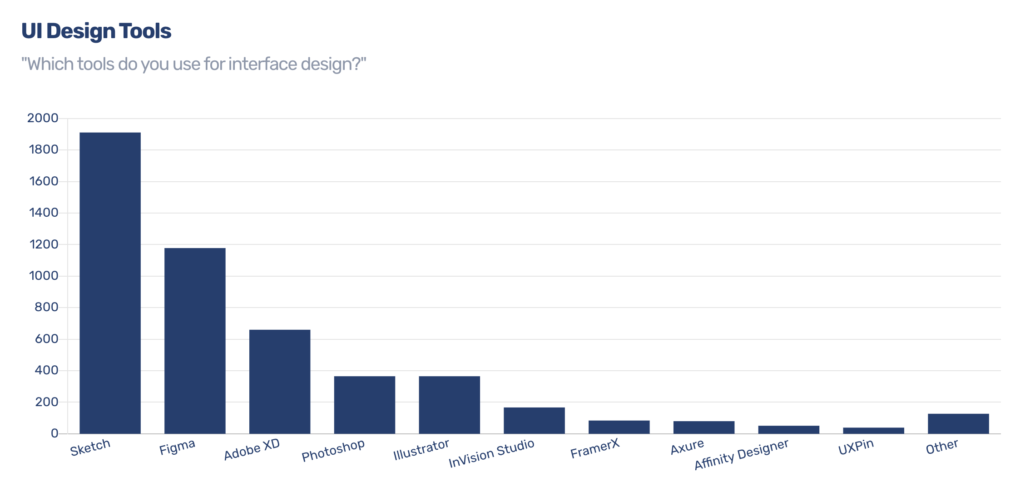
Architecture de l’information, parcours de navigation, contenus et design visuel : les concepteurs et développeurs d’interfaces utilisateurs peuvent compter sur toute une série d’outils pour donner vie à leurs projets. Parmi les outils populaires figurent Adobe XD, Photoshop, Illustrator, InVision Studio, Axure et le favori de longue date, Sketch mais depuis quelques temps, un nouvel entrant fait de plus en plus parler de lui parmi les solutions de conception d’interfaces : Figma.

Révolutionner la collaboration des designers
Figma a été fondée en 2013 par Evan Wallace et Dylan Field avec l’ambition de « faire pour la conception d’interface ce que Google Docs a fait pour l’édition de texte » et de révolutionner la manière dont les équipes de conception collaborent.

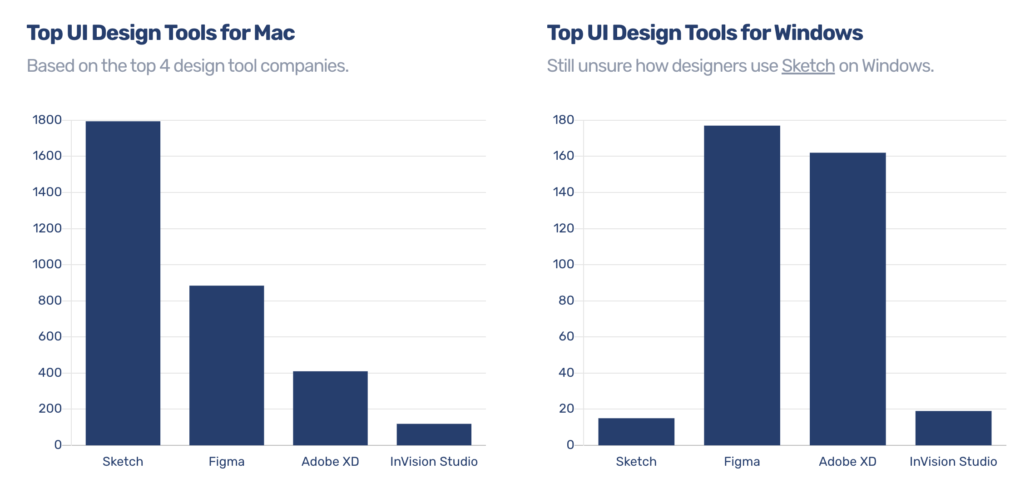
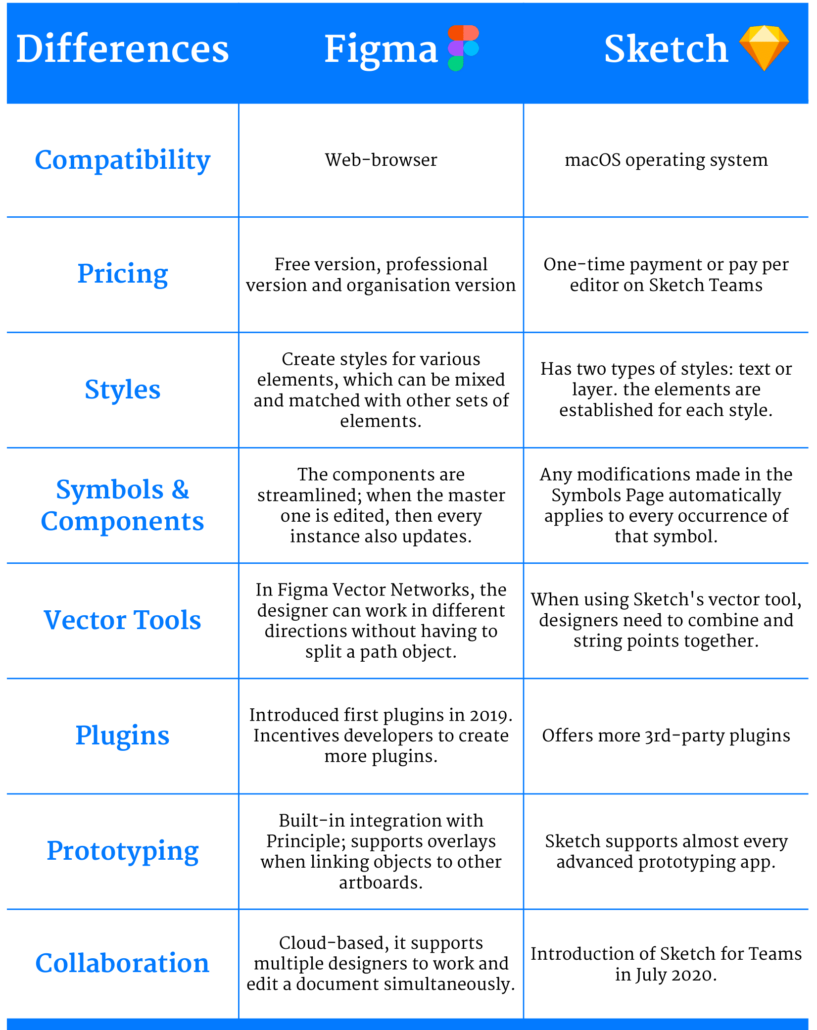
Premier bon point pour Figma : alors que la plupart des solutions sont des applications de bureau souvent uniquement disponibles sur Mac, Figma fonctionne dans le navigateur ce qui lui confère un avantage majeur en terme d’accessibilité universelle (compatibilité macOS, Windows et Linux… et vous pouvez même l’utiliser sur votre téléphone !).
Pas besoin d’installation ou de posséder un ordinateur Apple : chaque projet a sa propre URL, accessible à tous dans le navigateur, le partage des fichiers est donc sans couture.

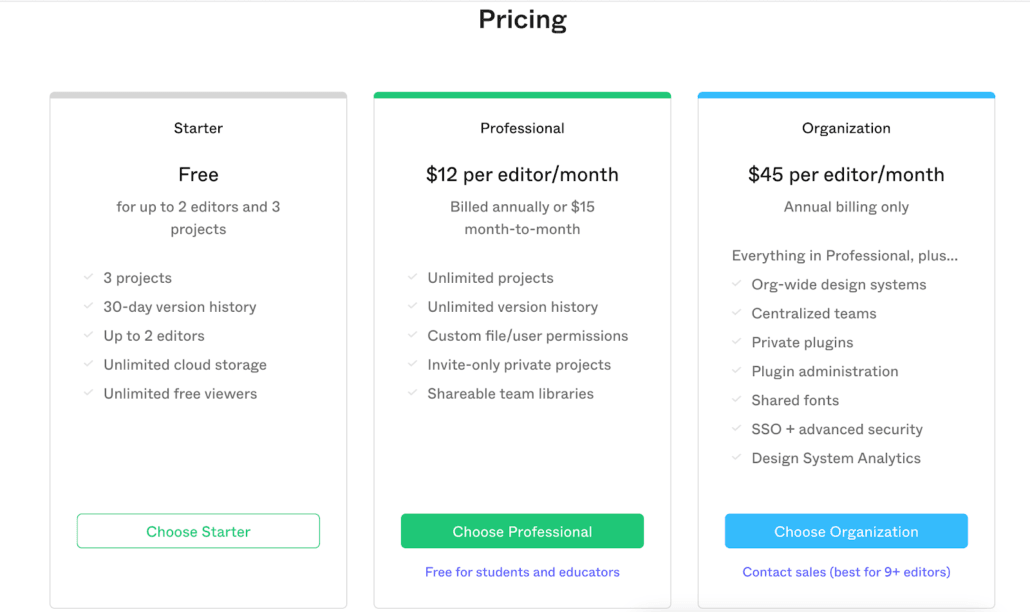
Parlons prix : Figma est actuellement gratuit pour les particuliers (mais cette version gratuite est limitée, et pas forcément adaptée à un usage professionnel) et un Plan Professionnel est facturé 12 dollars par Editeur par mois (facturé annuellement). Le Plan Organisation, lui, coûte 45 dollars par Editeur et par mois (facturé annuellement), ce qui peut s’avérer coûteux pour des équipes importantes.

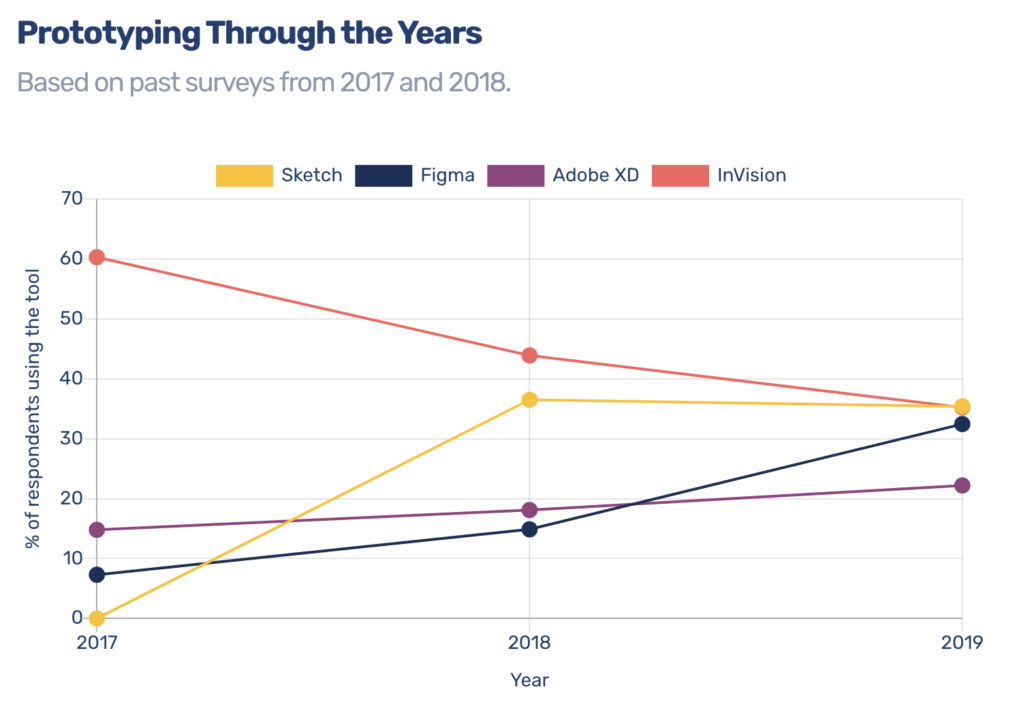
Figma, l’outil de design préféré en 2019
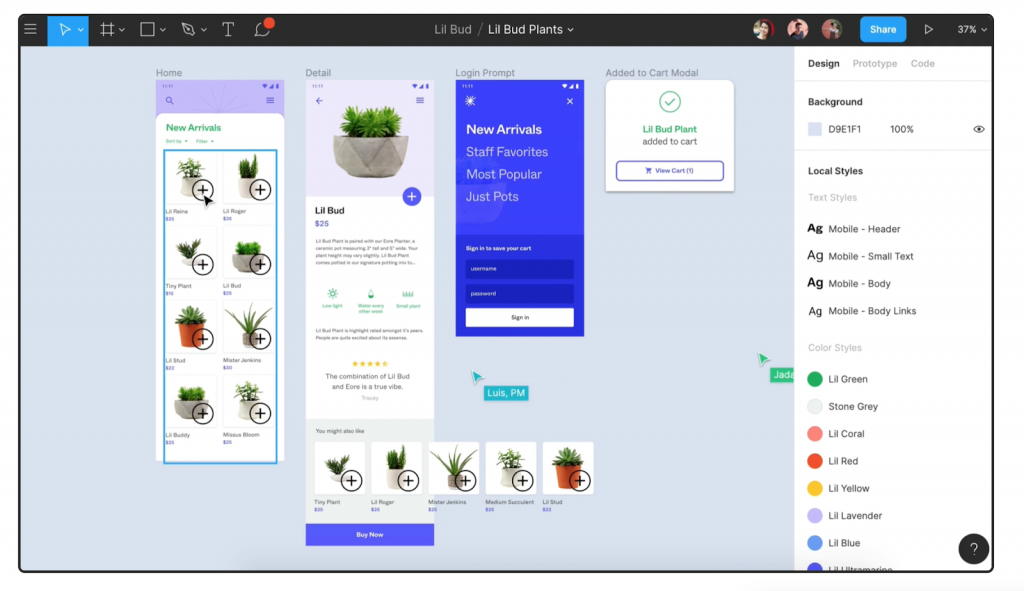
Utiliser Sketch pour la première fois, c’est découvrir combien l’interface conviviale est très similaire à Sketch. Des fichiers rechargés entièrement modifiables vous permettent de développer vos propres designs à partir de conceptions de base ou « composants ».
Mais l’un des domaines dans lequel Figma brille véritablement et devance ses concurrents, c’est le travail d’équipe. L’outil permet une collaboration en temps réel qui permet à plusieurs membres d’une même équipe de travailler simultanément sur le même projet de conception : pas besoin de communiquer les modifications dans des allers-retours, chaque participant peut les visualiser directement dans l’outil au fur et à mesure de leur apparition. Les différents collaborateurs peuvent aussi laisser des commentaires.
Cela change la donne pour les équipes travaillant à distance, et rationalise radicalement les process internes grâce à des fonctionnalités très poussées de contrôle de version.

Figma est un one-stop-shop : on peut designer, prototyper, anime et partager ses conceptions avec un seul outil. A la différence de Figma, il existe de nombreux plugins qui intègrent Sketch avec tous les outils les plus populaires du moment et permettent d’augmenter les performances du logiciel : Zeplin, Jira, Marvel, Abstract, Anima, Pixel Perfect, Map Generator, Icon Drop… Ce n’est que depuis 2019 que Figma commence à introduire ses premiers plugins et incitent les développeurs à en créer davantage.
Alors, on teste Figma ?
Figma est le petit nouveau dans l’univers des applications de conception web, mais il commence à se frayer un chemin aux côtés de Sketch. Entre les deux outils, il n’y a pas de mauvais choix car tous deux sont des applications exceptionnelles en termes de performance et de fonctionnalités.
Ils fonctionnent cependant de façon différentes et, si Sketch pourrait être privilégié par les designers favorisant les plugins, d’autres préoccupés par la collaboration prioriseront Figma.